Hi, my name is Saifullah Usmani. I am a Full Stack Python Web Developer. I have been programming for almost 4.5 years now.
Why do you need a roadmap:
The roadmap is like a known road to your destination. And when you know the route to the destination, reaching there gets so much easier.
Type of Web developers:
There are three types of web developers:
->Frontend Developers
->Backend Developers
->Full Stack Web Developers
Frontend Developers:
The
work of Frontend Developers is the first thing users see when they
visit the website. Frontend Developers code the design of the
websites using frontend technologies. An Example of website
design:
Backend Developers:
The
work of Backend Developers is usually not shown to users directly.
Users often overlook or don't realize the work of Backend Developers
but every action they perform by clicking a button, the logic of
that button is coded by Backend Developers. An example of Backend
Developer's work(It is an API):
Full Stack Web Developers:
Full Stack Web Developers are the real masters of web development.
They know both Frontend and Backend, Which makes them a One Man
Army. They can come up with an idea and fulfill it without any help.
That is why they are paid double that of a frontend/backend
developer. Frontend & backend developer salaries are almost the
same.
Roadmap for each type of developer:
In the roadmap, I will provide you the technologies and options you have in each field(frontend, backend, full-stack).
Roadmap for Frontend Developers:
Every Web Developer must have a basic understanding of HTML, CSS,
and JavaScript. And As a Frontend Developer, these 3 languages are
your weapon. Master these and you are good to go.
But as the technology grows new tool comes out to stay updated. Likewise, Frontend Development is also coming up with new tools that are a must for you to learn as a frontend developer.
Libraries/tools/skills For Frontend Developers:
As javascript is growing and evolving rapidly likewise new tools
are getting popular. These are the most common and popular libraries
and tools for Frontend Developers:
-Bootstrap / Material Design
-React.JS & React Native
-Next.JS
-jQuery
-Vue.JS & Angular
-Responsive Design
-Version Control/Git
-Browser Developer Tools
-Web Performance
-SEO optimized design
Being good in javascript is necessary as a Frontend Developer.
There are other options too which are well explained in this
roadmap but those which I mentioned are in-demand in 2021:
Chart created by GitHub user Kamranahmedse:
https://github.com/kamranahmedse
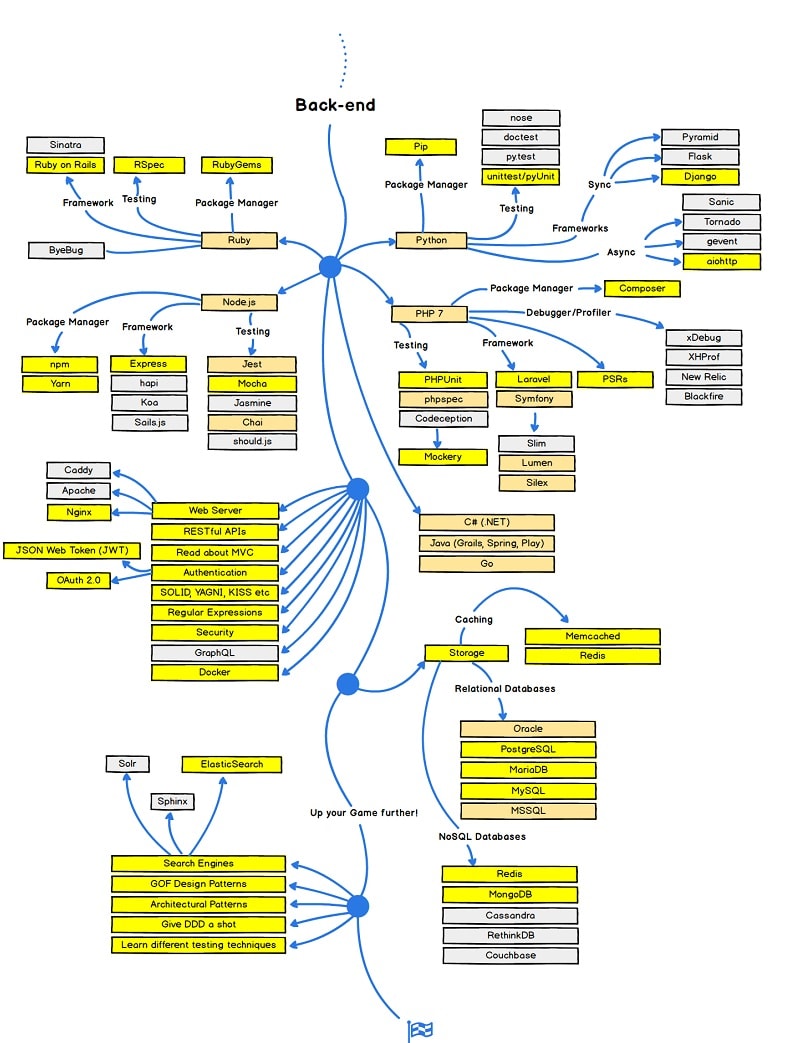
Roadmap for Backend Developers:
As Backend Developers control the logic and flow of the websites
they must know some programming languages and query languages to
control them.
Programming Languages for Backend Developers:
-SQL
-MongoDB
-PHP
-Python
-NodeJS
-C#(ASP)
-Ruby
There are other options too which are well explained in this
roadmap but those which I mentioned are in-demand in 2021:
Chart created by GitHub user Kamranahmedse:
https://github.com/kamranahmedse
Roadmap for Full Stack Developers:
Full Stack Developers are those who manage both frontend and
backend. Not only that, they are also good at problem-solving and
they create scalable, fast, and maintainable solutions for big
projects.
They maintain everything from creation to deployment.
Programming languages for Full Stack Developers:
Programming languages for Full Stack Developers are categorized in
"Tech stacks" for different tasks. That is why one Full Stack
Developer must know at least one tech stack(learning more than one
tech stack is a plus).
Tech Stack for Full Stack Developers:
As there are so many languages and tools for Full Stack web
development i.e:
PHP, ASP, C++, C#, Java, Python, Node.js, Express.js, Ruby, REST,
GO, SQL, MongoDB, Firebase.com, Sass, Less, Parse.com, PaaS (Azure
and Heroku), Bootstrap, W3.CSS, JavaScript, ES5, HTML DOM, JSON,
XML, jQuery, Angular, React, Backbone.js, Ember.js, Redux,
Storybook, GraphQL, Meteor.js, Grunt, Gulp and more.....
That is why some standards tech stacks are made for specific
tasks.
Most Popular Tech Stacks Are:
Django stack: JavaScript - Python - Django - MySQL(That is my personal favorite)
MERN stack: JavaScript - MongoDB - Express - ReactJS - Node.js
LAMP stack: JavaScript - Linux - Apache - MySQL - PHP
.NET/C# stack: JavaScript/Typescript - Linux/Nginx - MySQL/PostgreSQL - ASP.net
LEMP stack: JavaScript - Linux - Nginx - MySQL - PHP
MEAN stack: JavaScript - MongoDB - Express - AngularJS - Node.js
MEVN stack: JavaScript - MongoDB - Express - VueJS - Node.js
Ruby on Rails: JavaScript - Ruby - SQLite - Rails
My Advice:
After you have read the whole article, you must be able to select
between frontend, backend, or full-stack web development.
But the choice of learning which programming language or tech
stack will be a hurdle for you for a bit. That is why I recommend
you understand the Purpose of each Programming Language First. And
then check what kind of project you want to make and then analyze
which programming language is suitable for that kind of
project.
Get free Hosting with $15 on Cloudways free hosting(No credit card required)
Host, your site where you can trust.
Follow me:
Follow me here: saifullahusmani.com
Dev.to Blog: https://dev.to/saifullahusmani
YouTube: http://bit.ly/saifullahusmani (Programming Tutorials Coming Soon).
Discord: https://discord.gg/AKyvy8Y
Facebook: https://www.facebook.com/SaifullahUsmani693







Bro your post was so helpful
ReplyDelete